在網頁設計中,更換背景顏色也常常出現在各種網頁上
CSS也提供方便的語法,做背景顏色的更換,舉例說明
新增CSS檔案
h4 {
background: rgb(255, 100, 80 );
}
body {
background: pink;
}
新增HTML檔案,並關聯CSS檔
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
<link rel="stylesheet" type="text/css" href="app.css">
</head>
<body>
<h1>About Me in h1</h1>
<h1>About Me in h1</h1>
<h1>About Me in h1</h1>
<h4>My Books:</h4>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
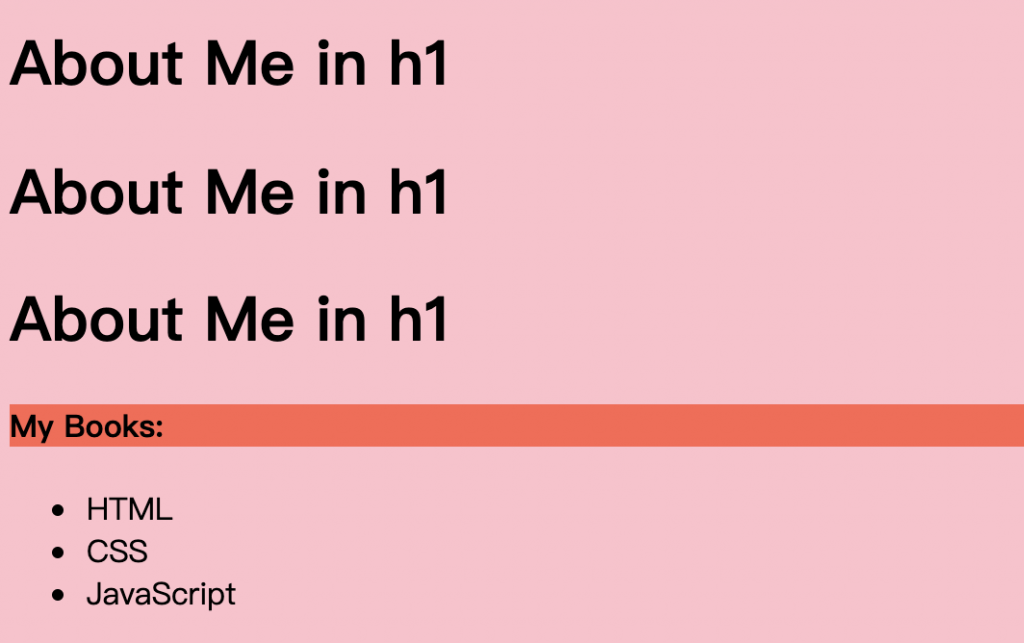
呈現結果如下,h4的顏色變為橘色,網頁的底色呈現粉紅色
接著,我想把背景改為圖片
先在網路上隨意找一張圖片網址,並將圖片設為背景圖片
CSS語法如下
h4 {
background: rgb(255, 100, 80 );
}
body {
background: url(https://media.istockphoto.com/photos/wood-gain-texture-for-background-picture-id467289152);
}
呈現的結果如下
從結果可以看出來,當圖片尺寸不夠時,會自動在垂直及水平補滿多張圖片,這有時候不是我們想要的結果
可以用以下語法設定圖片不重複
body {
background: url(https://media.istockphoto.com/photos/wood-gain-texture-for-background-picture-id467289152);
background-repeat: no-repeat;
}
圖片只剩下一張以後,旁邊都是空白不太好看,我們想把圖片做水平及垂直方向的延伸
讓圖片可以呈現滿版
body {
background: url(https://media.istockphoto.com/photos/wood-gain-texture-for-background-picture-id467289152);
background-repeat: no-repeat;
background-size: cover;
}
看起來舒服多了
